پایگاه خبری راه پرداخت دارای مجوز به شماره ۷۴۵۷۲ از وزارت فرهنگ و ارشاد اسلامی و بخشی از «شبکه عصر تراکنش» است. راه پرداخت فعالیت خود را از دوم اردیبهشتماه ۱۳۹۰ شروع کرده و اکنون پرمخاطبترین رسانه ایران در زمینه فناوریهای مالی، بانکداری و پرداخت و استارتآپهای فینتک است.
۵۲ ایده برای طراحی یک رابط کاربری با تجربه کاربری خوب
مجموعهای از بهترین ایدههای طراحی رابط کاربری / تجربه کاربری خوب را برای شما گردآوری کردیم، که علاوه بر سهولت استفاده، میتواند باعث افزایش فروش وب سایت و یا حتی بهبود سرویسدهی وبسایت شما به عنوان نماینده ۲۴ ساعته شما شود، با رعایت این نکات میتوانید به کسبوکار خود رونق دهید و حس بهتری در مشتریان ایجاد کنید. با توجه به اینکه به تازگی مفهوم تجربه کاربری در صنعت بانکداری و پرداخت ایران مورد توجه فعالین قرار گرفته و هنوز در ابتدای راه است، دیدن این مطلب برای فعالان و متخصصان خالی از لطف نیست. این مطلب ارزشمند برای اولین بار در uitips.ir منتشر شده است.
.
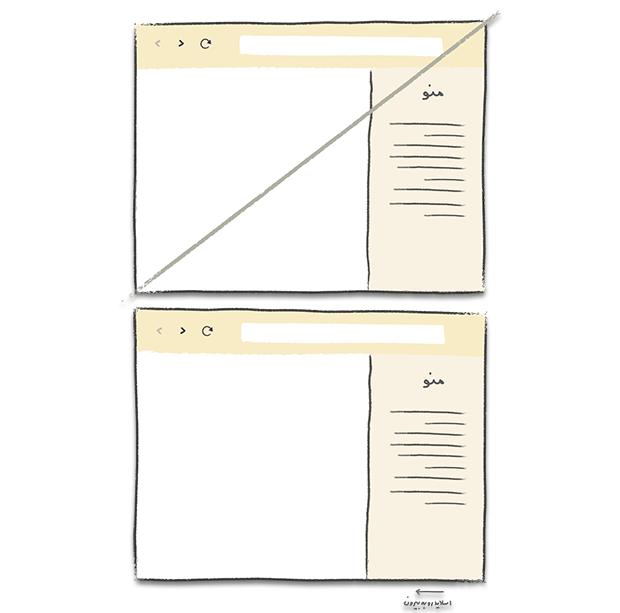
ایده۱. آسودگی کاربر / به جای طراحی لیاوت چندستونه، طراحی تکستونه را هم امتحان کنید
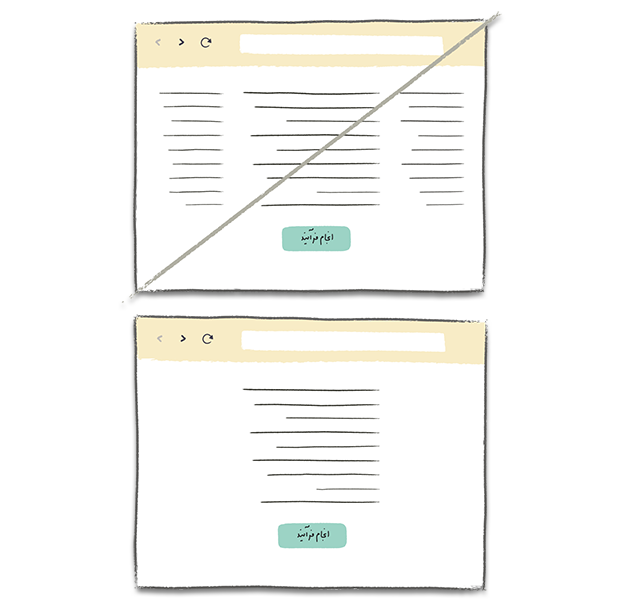
کاربران همیشه میخواهند راحتتر روی مطالب تمرکز کنند و آنها را بخوانند، به عبارتی دیگر از چیزهای اضافی خوششان نمیآید! با استفاده از طراحی تکستونه، در اصل شما کاربران را به سمت مطلب خود هدایت کردهاید، در حالی که یک لیاوت چندستونه، میتواند کاربر را از هدف اصلی خود منحرف کند و نتواند آن چیزی را که در وب سایت شما میخواست، بدست بیاورد، مطلب خود را در لیاوت تکستونه به اشتراک بگذارید به همراه یک دکمهی Call To Action مناسب!

یکی از معدود راههای جذب مشتری، پاداش دادن در یک فضای دوستانه مجازی است. به عبارت دیگر دادن هدیه (پاداش) یک روش اثرگذار و ترغیبکننده است که بر پایه اصل ارتباط با مشتری، بنا نهاده شده است. آنطور که مشهود است دادن پاداش به مشتری میتواند معامله را به سود شما تمام کند.


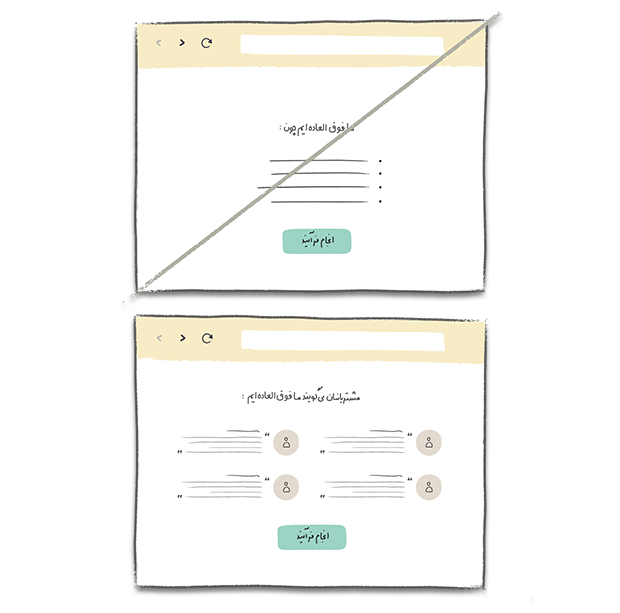
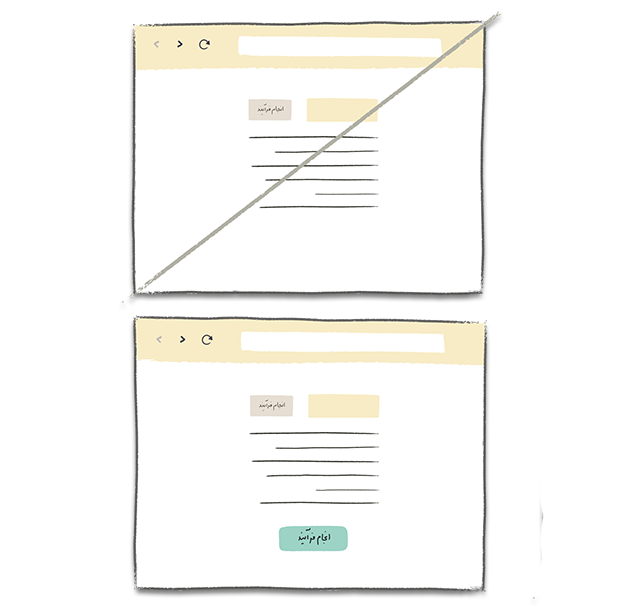
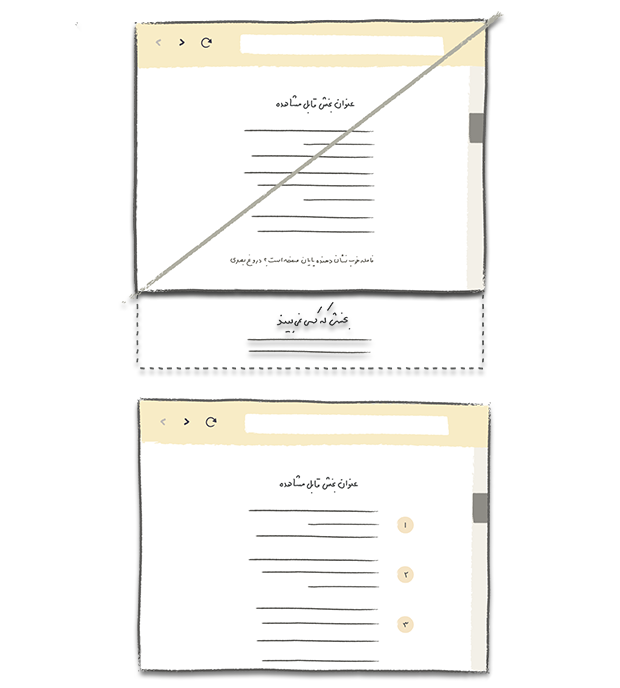
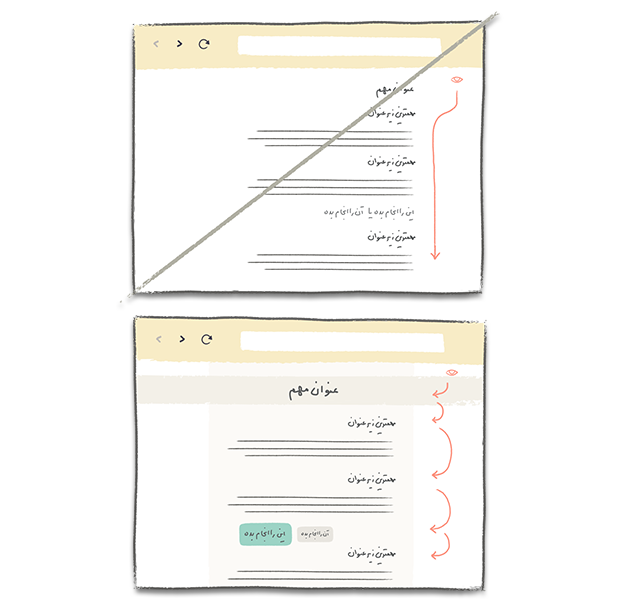
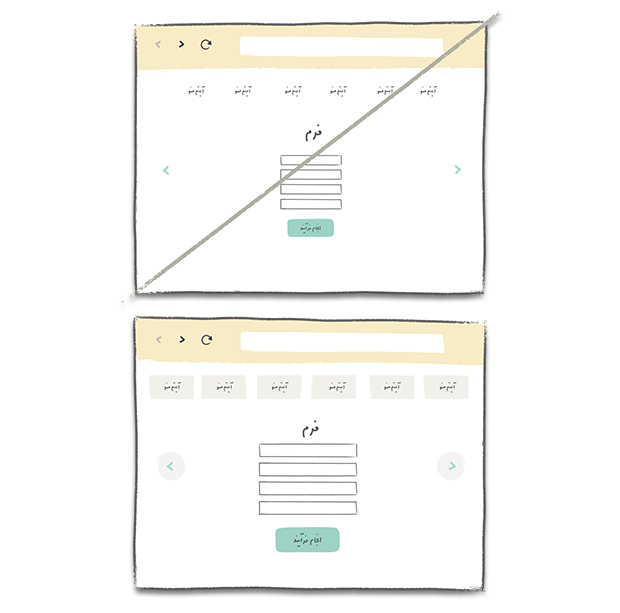
مورد تایید بودن تکنیک عالی دیگری است که مستقیما سبب افزایش آمار بازدید میگردد. دیدن این که دیگران شروع به صحه گذاشتن بر پیشنهادها و صحبتهای شما میکنند، میتواند یک راه عالی برای تقویت شروع کار باشد. مدرک و جزئیات کارتان را نشان و ارائه دهید تا دیگران توجیه شوند. ایده۵. افزایش فروش و توسعه کسبوکار / تلاش کنید تا عملیاتهای کلیدی را تکرار کنید بهجای اینکه فقط یکبار آن را نمایش دهیدتکرار دکمههای کلیدی و مهم در صفحات طولانی و بلند و یا مجموعهای از صفحات شمارهگذاری شده یک استراتژی مهم است. مطمئناً هیچگاه تمایل نخواهید داشت پیشنهادات خود را دهها بار در یک صفحه نمایش داده و کاربران وب سایت خود را مأیوس کنید. با این حال در صفحات طولانی این پیشنهادات به دلیل تراکم بالای اطلاعات در صفحه به تدریج ناپدید شده و از دید محو میگردند. در این مواقع تکرار یک دکمه کلیدی در بالا و همچنین در پایین صفحه هیچ تداخلی در طراحی یک رابط کاربری مطلوب ایجاد نمیکند. گاهاً وقتی کاربران به پایان صفحه میرسند با خود فکر میکنند که هماکنون باید چه کاری انجام دهند و گام بعدی چیست؟! این بهترین پتانسیل برای عنوان کردن یک پیشنهاد کارامد و یا یک معامله سود آور برای شماست.
ایده۵. افزایش فروش و توسعه کسبوکار / تلاش کنید تا عملیاتهای کلیدی را تکرار کنید بهجای اینکه فقط یکبار آن را نمایش دهیدتکرار دکمههای کلیدی و مهم در صفحات طولانی و بلند و یا مجموعهای از صفحات شمارهگذاری شده یک استراتژی مهم است. مطمئناً هیچگاه تمایل نخواهید داشت پیشنهادات خود را دهها بار در یک صفحه نمایش داده و کاربران وب سایت خود را مأیوس کنید. با این حال در صفحات طولانی این پیشنهادات به دلیل تراکم بالای اطلاعات در صفحه به تدریج ناپدید شده و از دید محو میگردند. در این مواقع تکرار یک دکمه کلیدی در بالا و همچنین در پایین صفحه هیچ تداخلی در طراحی یک رابط کاربری مطلوب ایجاد نمیکند. گاهاً وقتی کاربران به پایان صفحه میرسند با خود فکر میکنند که هماکنون باید چه کاری انجام دهند و گام بعدی چیست؟! این بهترین پتانسیل برای عنوان کردن یک پیشنهاد کارامد و یا یک معامله سود آور برای شماست.
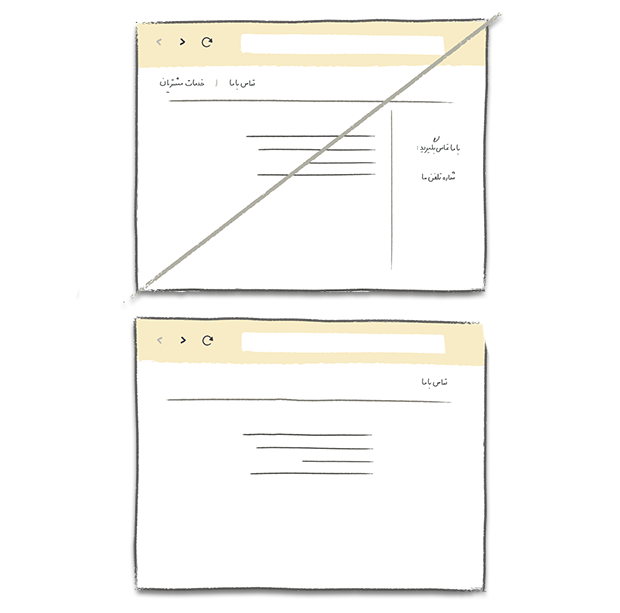
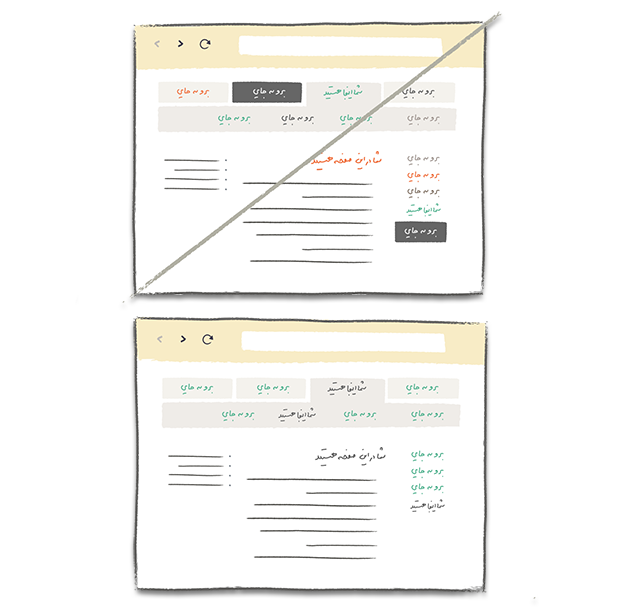
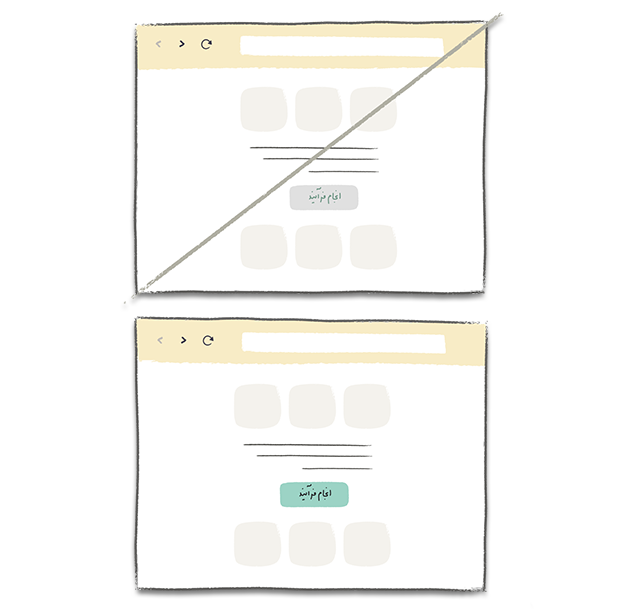
زیبایی بصری از جمله تمایزات بین رنگها میتواند یک نشانه اعتماد، برای کاربران شما باشد، کاربران میتوانند یک چرخشی اساسی، در سایت شما داشته باشند بدون اینکه گیج شوند، کاربر ممکن است از خود بپرسد من کدام صفحات را دیدمام، هماکنون کجا هستم و چه صفحاتی باقی مانده است. منظور نهایی ما این است که کاربر تمایزات را متوجه شود، بدانند که در کدام صفحه قرار دارند. همانطور که در تصویر زیر مشاهده میکنید، در تصویر سمت راست، رنگبندی کاملاً شلوغ بازی است و حتما کاربران که خود شما باشید، گیج خواهید شد، نمیدانید کجایید اما در تصویر سمت چپ، کاربر به راحتی میتواند لینکها را تشخیص دهد و بداند هماکنون در کجا قرار دارد. زمانیکه تمایزات به درستی رعایت شوند، کاربران راحتتر میتوانند وب سایت شما را دنبال کنند، پس لطفا کار را برای خود و کاربران خود سخت نکنید و شلوغبازی در نیاورید!



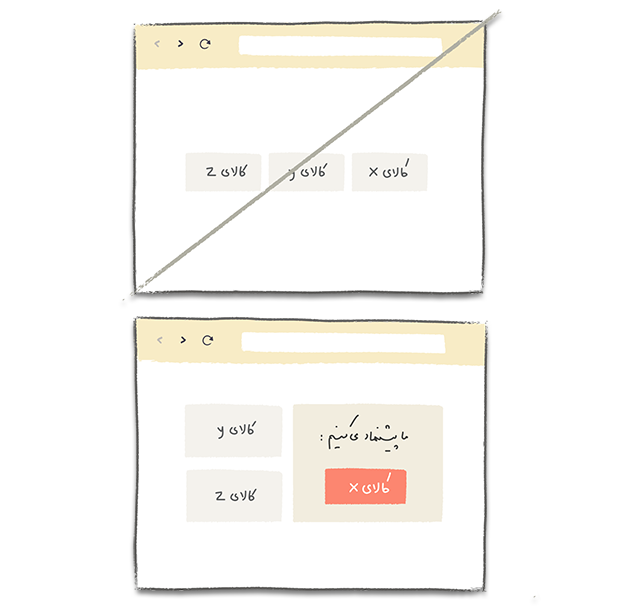
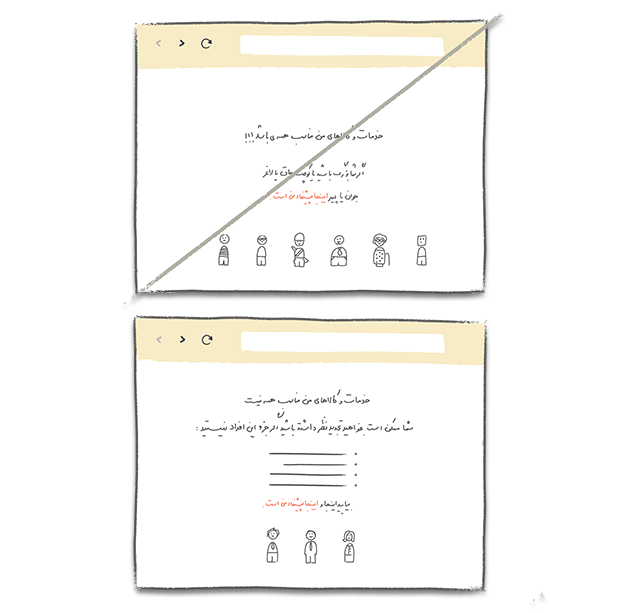
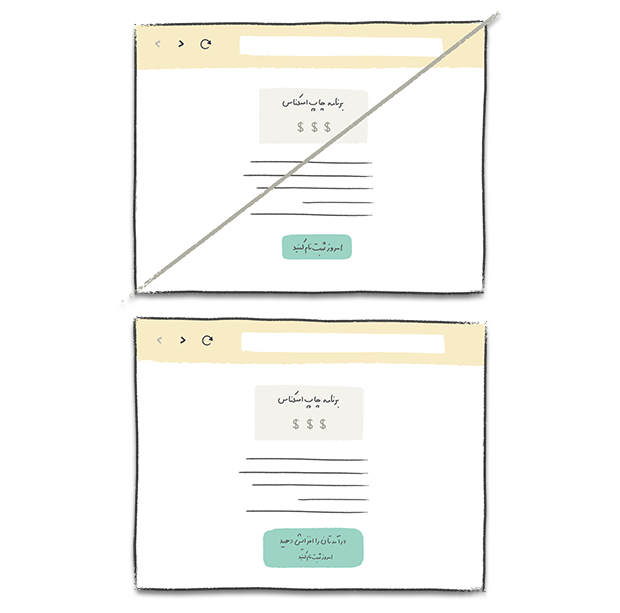
ایده۹. افزایش فروش و توسعه کار / دقیقا اعلام کنید که برای چه مخاطبانی مفید هستیدواقعا فکر میکنید شما میتوانید همه مخاطبان را راضی نگه دارید؟ و یا اینکه میتوانید همه آنها را مورد هدف خود قرار دهید؟ این کار تقریبا غیر ممکن است، شما باید مخاطبین خود را براساس محصول خود مورد هدف قرار دهید. سعی کنید برای مشتریان خود منحصربهفرد باشید، زمانیکه نامی از یک حرفه، موضوع یا محصول میآید ، همه شما را صدا زنند، این یعنی منحصربهفرد بودن که نتیجه آن کسب اعتماد مخاطب است. مشتریان واقعی اما محدود، همیشه بهتر از مشتریانی هستند که فقط نامشان مشتری است، پس مخاطبان بخصوصی را هدف خود قرار دهید. طراحی رابط کاربری فقط گرافیک نیست، بلکه همیشه پشت آن فکرهایی نهفته است!


تلاش کنید دکمههای مهم خود را مشخصتر و برجستهتر نسبت به اجزای اطراف آن ایجاد کنید، این موضوع رابط کاربری شما را قویتر خواهد کرد. شما بهراحتی میتوانید از راههای مختلف تفاوت میان دکمههای مهم خود را با سایر اجزا ایجاد نمایید. برای مثال شما میتوانید عنصر مهم خود را تیرهتر از سایر اجزای صفحه که رنگ روشنتری دارند ایجاد نمایید یا میتوانید با استفاده از سایه و طیفهای رنگی عناصر مهم صفحه را به ظاهر نزدیکتر به کاربر نمایش دهید و برجستگی ایجاد کنید. پیشنهاد آخر میتوانید از رنگهای مکمل مثل زرد و بنفش برای ایجاد تفاوت در اجزای مهم خود بهره ببرید. شاید هم بتوانید از این پیشنهادها بهصورت ترکیبی استفاده کنید، به هر حال ایجاد این تفاوت میان دکمهها و اجزای مهم صفحه و سایر اجزای آن میتواند کاربری وب سایت شما را افزایش دهد.





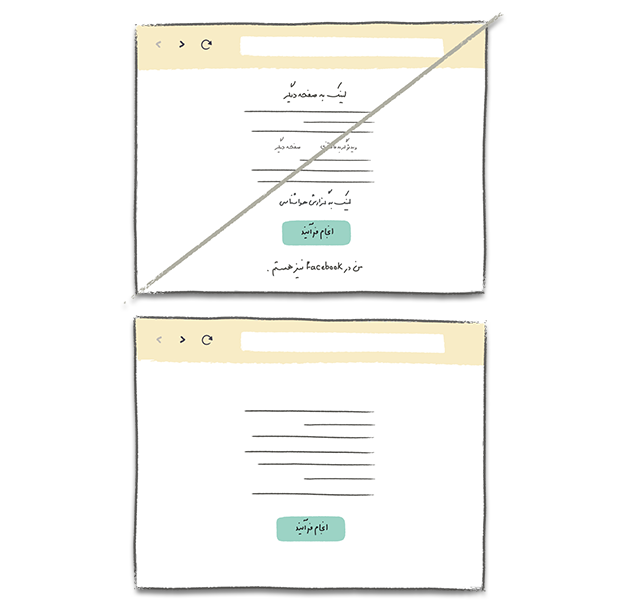
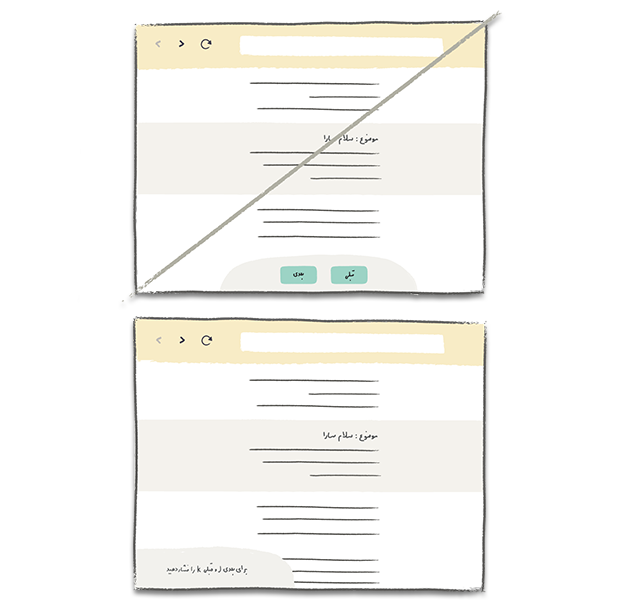
ساختن صفحهای با تعداد لینکهای زیاد در چپ و راست صفحه که کاربر را برای نیازش به بخشهای مختلف هدایت کند کار آسانی است. اگر درحال ساخت صفحهای برای موضوعی خاص هستید کافی است تا دکمهای برای انجام عملی خاص در پایین متن قرار دهید تا کاربران را هدایت کند. قرار گرفتن دکمهها بعد از متن مورد نظر شما بسیار موضوع حساسی است بودن یک دکمه در بالای متن عملی ریسکی است زیرا ممکن است کاربر بدون مطالعه متن شما از صفحه خارج شود و نفهمد هدف شما از تولید این صفحه چه بوده است. روی تعداد لینکهای صفحه حساس باشید تعداد لینکهای زیاد وب سایت شما را شبیه به وب سایتهای گذرگاهی میکند. حذف دکمههای اضافی یک راه مطمئن برای رساندن کاربر به مقصد مورد نظر و دکمههای مهمتر میباشد.




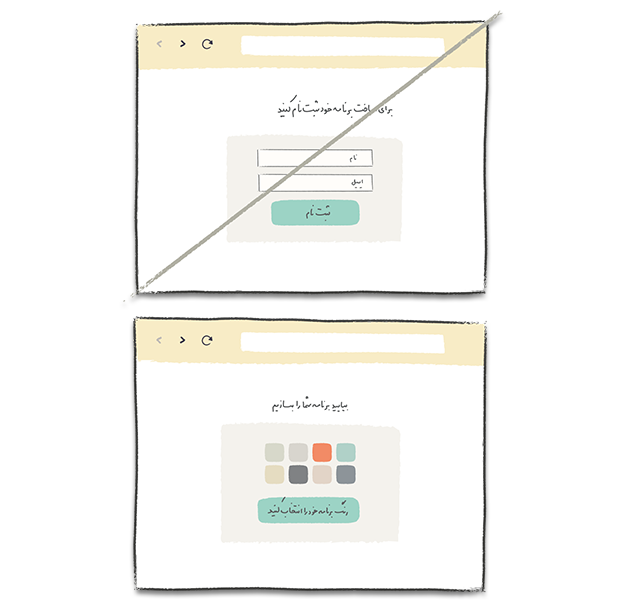
ایده۲۰. افزایش فروش و توسعه کار / میتوانید با نمایش فیلدهایی از ایجاد بعضی صفحات اضافی جلوگیری کنید
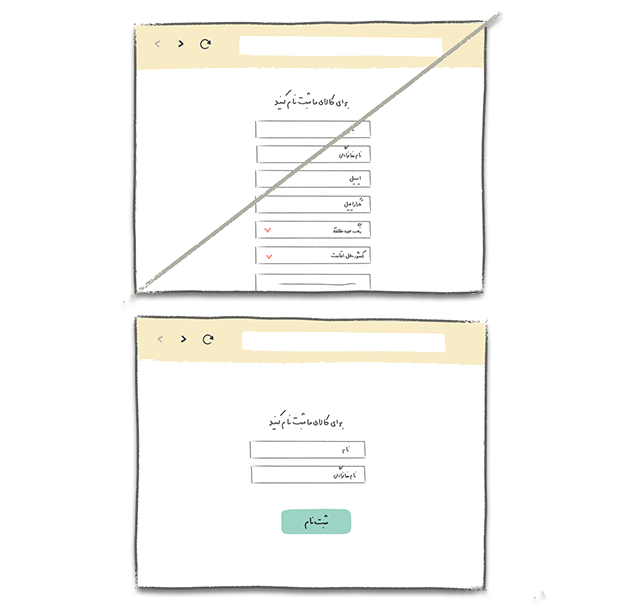
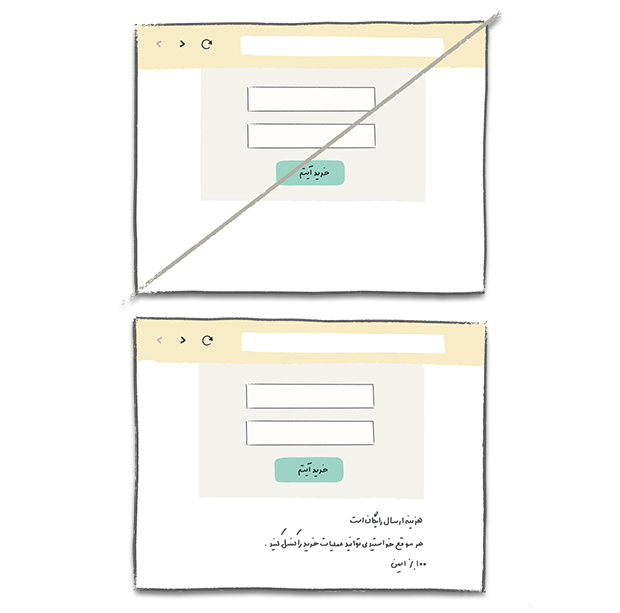
در هنگام طراحی صفحات لندینگ که همیشه یک هدف خاص را دنبال میکنند، کوتاه کردن مسیر رسیدن به هدف بسیار مهم است، قرار دادن المانهایی همچون فرم ثبت نام، خبرنامه و … در یک صفحه بدون انجام گامهای اضافی و صفحات اضافی میتواند مزیتهای بسیار زیادی داشته باشد. هدف از ارائه این نکته از بین بردن گامهای اضافی است تا کاربر در کوتاهترین زمان ممکن به هدف خود برسد، ممکن است نمایش فرم ثبت نام در یک صفحه دیگر وقت کاربر را بگیرد (البته میتواند بستگی به نوع طراحی داشته باشد) ولی در کل کاربران دوست دارند هر چه سریعتر کار خود را انجام بدهند و به هدف خود برسد.



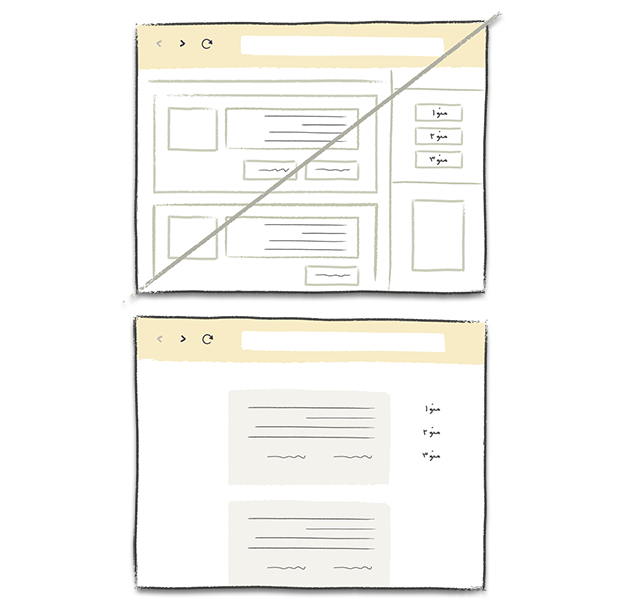
ایده۲۳. آسودگی کاربر / تلاش کنید از Border کمتری استفاده کنید
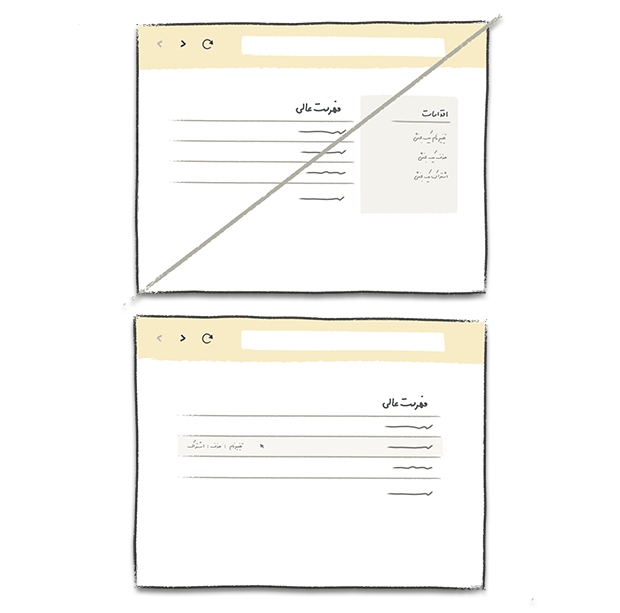
Borderها سعی دارند تا Contentها را از یکدیگر جدا کنند، و این موضوع مهم است زیرا ما در هر لحظه فقط یک مطلب را میتوانیم بخوانیم و متوجه شویم. پس Borderها میتوانند در جدا سازی مطالب و وضوح آنها بسیار مفید باشند. اما همچنین خطوط این Borderها میتوانند خستهکننده باشند؛ به همین منظور بهتر است عناصر صفحه نمایش که از لحاظ مفهوم یکی هستند فقط با استفاده از یک عامل جداکننده مثل Background ،Align یا رنگ Font از یکدیگر متمایز شوند. بسیار ساده است که عناصر UI را در همه جای Page رها کنیم. اما Boxها باعث ایجاد یکپارچگی و وحدت در یک Page میشوند، بنابراین Borderها و Boxها ممکن است باعث شلوغی صفحه وب شما شود. گاهی اوقات Lineها یکپارچگی Page شما را حفظ میکنند اما سعی کنید راههای جایگزین دیگری نیز برای این کار پیدا کنید که شما را به هدف مورد نظرتان برسانند.

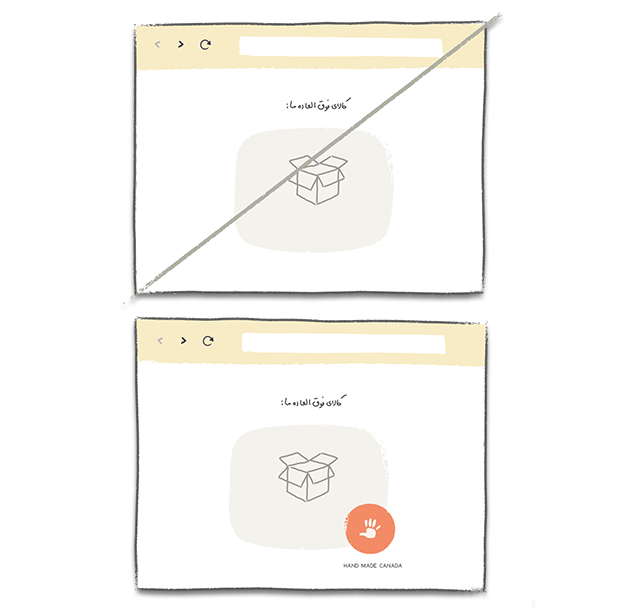
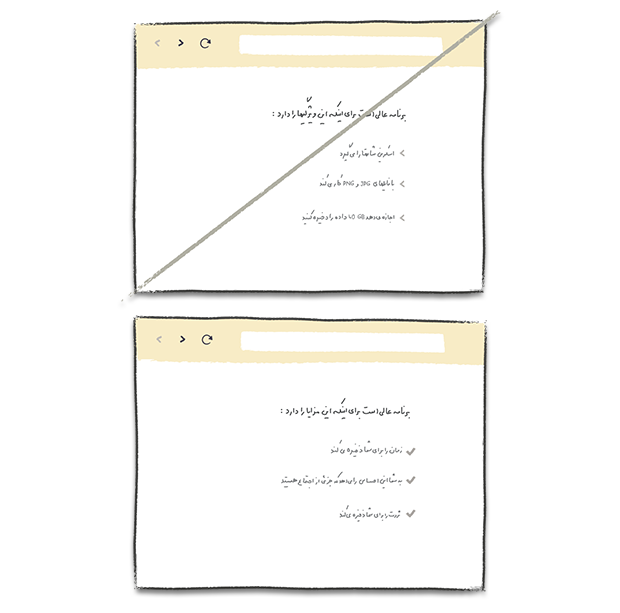
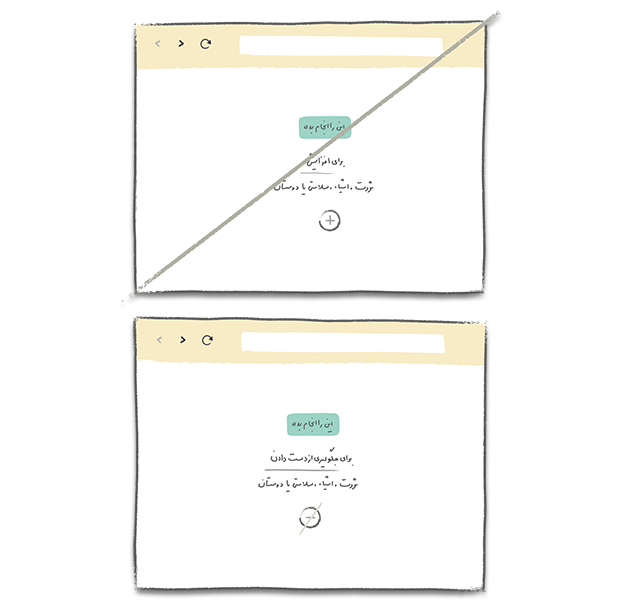
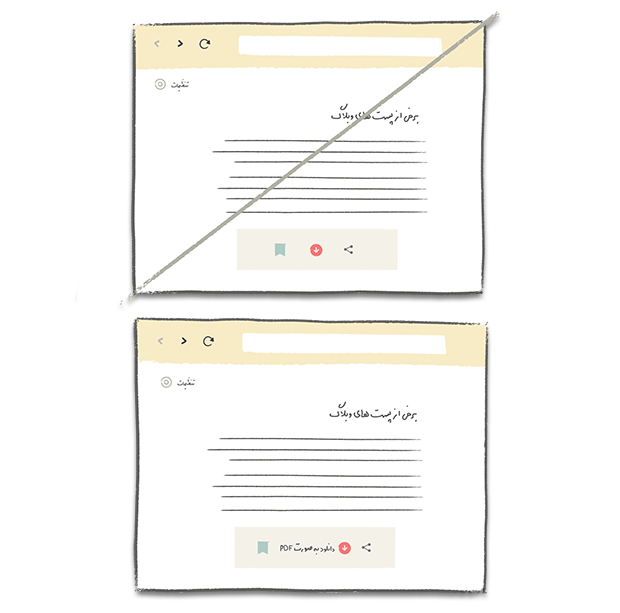
این نکته شاید بیشتر مربوط به حوزه علم بازاریابی باشد، اما بر اساس تجربه، بیان منافع و مزیتهایی که یک محصول برای کاربر/ مشتری میتواند داشته باشد بهتر از بیان ویژگیهای آن محصول است. Chris Guillebeau کارآفرین آمریکایی، در کتاب موفق خود «The $100 Startup» بیان کرده است که: افراد همیشه دوست دارند عشق و ثروت و وقت اضافی را بیشتر و بیشتر و یکجا داشته باشند، دقیقا نمایش سودی که محصول مورد نظر به شخص خریدار میرساند همین معنا را برای او دارد، کاربر تمایل بیشتری نسبت به ارزش آن محصول دارد تا ویژگیهای آن. براساس تصویر پایین، فرض کنید که یک اپلیکیشن نوشتهاید با یک سری ویژگیها و یک سری منافع! کاربر باید بداند که این اپلیکیشن قادر به خروجی دادن فرمت PNG است اما بیشتر دوست دارد زمان و ثروت او بیشتر حفظ شود!





به نوعی میتوان قوانین را برادر بزرگتر ثبات معنی کرد، اگر کلیه عواملی که در صفحات باید باشند سرجای خود قرار بگیرند کاربر برای یافتن آنها نیاز به سختکوشی و تلاش نخواهد داشت. از سوی دیگر گاهی اوقات جابجایی عناصر در رابط کاربری صفحه خارج از روال یک سایت باعث کاهش سطح یادگیری کاربران خواهد شد. برای مثال با توجه به قوانین و روال عمومی سایتها و برنامهها کاربر عادت دارم برای بستن پنجره به سراغ دکمهای در گوشه سمت راست بالای صفحه برود. البته نباید این موضوع را نادیده گرفت که این توافقات همواره در حال تغییر هستند و ممکن است زمانی دیگر روالی جدید حاکم شود. بنابراین اگر میخواهید شما تغییردهنده این قوانین باشید بهتر است کاملاً به هدف و نتیجه آن دقت نمایید تا تاثیر خوبی بر کاربر بگذارد. ایده۳۰. افزایش فروش و توسعه کار / بیان جلوگیری از ضررها بهجای منافع احتمالی برای کاربرانهمه ما پیروزی را دوست داریم و از به دست آوردن شکست چندان خوشایند نخواهیم شد، اما یک تئوری در اقتصاد و برنامهریزی وجود دارد به نام زیان گریزی یا همان loss aversion، نظریهای است که بیان میکند افراد بهشدت از ضرر و زیان در کسبوکار خود اجتناب میکنند. برخی مطالعات نشان داده است ضرر دادن خیلی سختتر از به دست آوردن سود است. بنابراین افراد ترجیح میدهند که احتمال پیشگیری از ضرر بسیار بیشتر باشد. شرکتهای بیمه را در نظر بگیرید، شما بهصورت ماهانه باید مبلغی را پرداخت کنید بابت خدمات بیمهای که ممکن است تا سالها به آن احتیاج نداشته باشید اما اگر روزی اتفاقی رخ دهد بیمه میتواند شما را از ضرر دور کند. یعنی افراد ضرر غیرقطعی را هر چقدر که بزرگتر باشد به ضرر حتمی ترجیح میدهند. این پدیده در رفتارشناسی مالی به «زیان گریزی» شهرت دارد و یکی از الگوهای رفتاری رایج در بین سرمایهگذاران است. این قانون روانشناسی ثابت کرده است که عدم مطلوببت یا احساس ناخرسندی که از یک میزان ضرر مالی مشخص به انسان دست میدهد حدوداً ۵/۲ برابر میزان لذت یا خرسندی ناشی از سود به همان میزان است. بیان این موارد در طراحی رابط کاربری میتواند کاربران شما را بیشتر مجذوب کند.خدماتی که شما برای کاربران وب سایت خود ارائه میدهید چگونه میتواند آنها را از ضرر و زیان دور نگه دارد؟
ایده۳۰. افزایش فروش و توسعه کار / بیان جلوگیری از ضررها بهجای منافع احتمالی برای کاربرانهمه ما پیروزی را دوست داریم و از به دست آوردن شکست چندان خوشایند نخواهیم شد، اما یک تئوری در اقتصاد و برنامهریزی وجود دارد به نام زیان گریزی یا همان loss aversion، نظریهای است که بیان میکند افراد بهشدت از ضرر و زیان در کسبوکار خود اجتناب میکنند. برخی مطالعات نشان داده است ضرر دادن خیلی سختتر از به دست آوردن سود است. بنابراین افراد ترجیح میدهند که احتمال پیشگیری از ضرر بسیار بیشتر باشد. شرکتهای بیمه را در نظر بگیرید، شما بهصورت ماهانه باید مبلغی را پرداخت کنید بابت خدمات بیمهای که ممکن است تا سالها به آن احتیاج نداشته باشید اما اگر روزی اتفاقی رخ دهد بیمه میتواند شما را از ضرر دور کند. یعنی افراد ضرر غیرقطعی را هر چقدر که بزرگتر باشد به ضرر حتمی ترجیح میدهند. این پدیده در رفتارشناسی مالی به «زیان گریزی» شهرت دارد و یکی از الگوهای رفتاری رایج در بین سرمایهگذاران است. این قانون روانشناسی ثابت کرده است که عدم مطلوببت یا احساس ناخرسندی که از یک میزان ضرر مالی مشخص به انسان دست میدهد حدوداً ۵/۲ برابر میزان لذت یا خرسندی ناشی از سود به همان میزان است. بیان این موارد در طراحی رابط کاربری میتواند کاربران شما را بیشتر مجذوب کند.خدماتی که شما برای کاربران وب سایت خود ارائه میدهید چگونه میتواند آنها را از ضرر و زیان دور نگه دارد؟





زمانیکه از آیتمهای صفحه اصلی خود ساده و به اندازه استفاده میکنید این ذهنیت برای بیننده بوجود میآید که در مراحل بعدی نیز همین روند تکرار شده است و یا حتی سادهتر، بنابراین بیننده اشتیاق بیشتری برای بازدید از دیگر صفحههای سایت شما نشان خواهد داد. میتوانید یک فروشگاه را تصور کنید که اجناس زیادی برای فروش دارد ولی وسیله مهم برای جذب مشتری آن ویترینی است که باید جنسهای تاپ و چشمنواز در آن قرار گیرد، این موضوع میتواند باعث شود که مشتریها به داخل فروشگاه کشیده شوند و آن جا تمامی اجناس را ببینند. شک نکنید که قیمت اجناس در سودآوری در اولویت دوم اهمیت قرار خواهد داشت. بنابراین شما باید به بیننده امید دسترسی آسان با فراوانی محصول بدهید اما زیاد کردن آیتمها در صفحه اول نباید حوصله سر بر باشد.

ایده۳۷. آسودگی کاربر / شناسایی نشانهها بهتر از بهیاد آوری آنها است
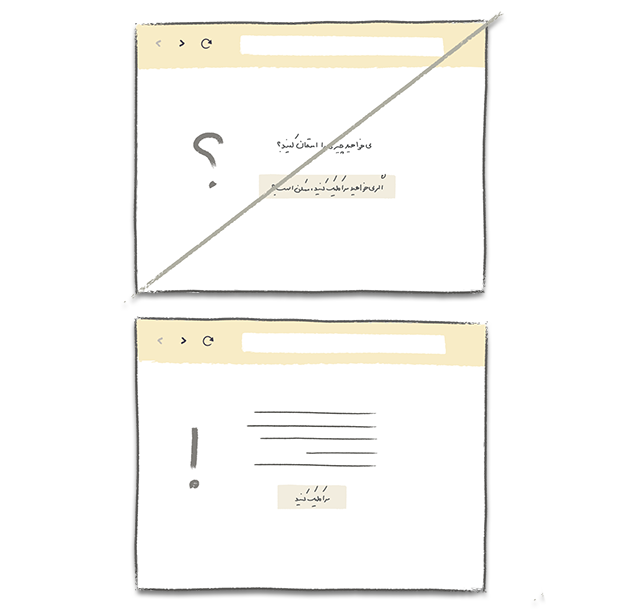
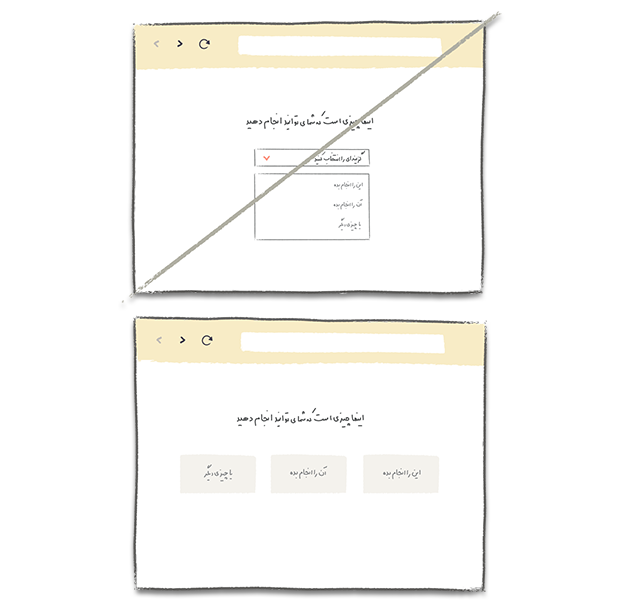
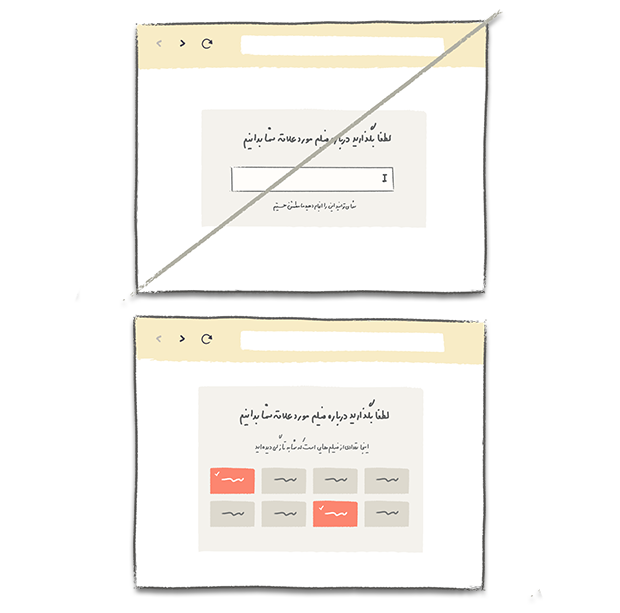
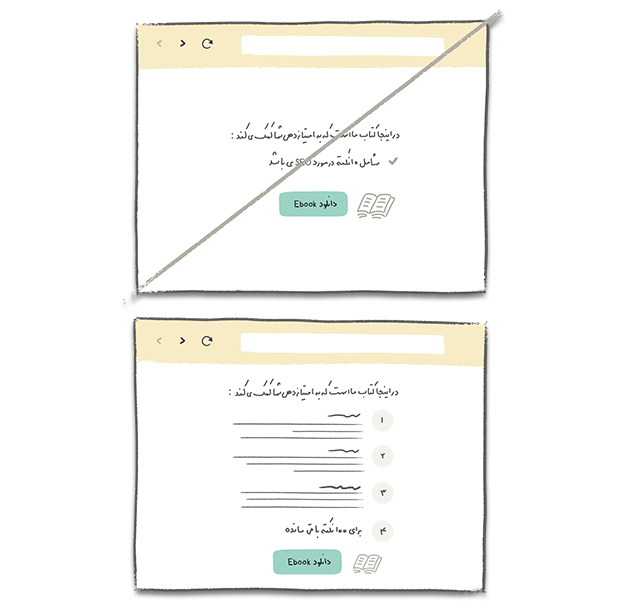
این یک اصل کلاسیک از طراحی، به شدت به روانشناسی گره خورده است که نشان میدهد انتخاب مسائل موجود و قابل مشاهده از به یاد آوردن آنها آسانتر است. شناسایی برخی از نشانهها یا نکات به ما کمک میکنند تجارب گذشته را لمس کنیم اما پروسه بیادآوری به تنهایی ما را ملزم میکند که در اعماق حافظه خود سفر کنیم و آنها را بیاد آوریم و این دقیقاَ همان دلیلی است که آزمونهایی که بهصورت تستی و با جوابهای چندگزینهای گرفته میشوند زودتر از آزمونهای تشریحی به جواب رسیده و تمام میشوند. بنابراین درنظر داشته باشید در پاسخگویی به سؤالات بهتر است به کاربران این امکان را بدهید تا جواب را از میان پاسخهای از پیش مشخص شده انتخاب کنند تا همه خاطرات خود را به یاد آورند.

ایده۳۸. آسودگی کاربر / بزرگتر کردن فضای کلیک شدنی در طراحی رابط کاربری
اگر فضای بزرگتری برای لینکها، فرمها، دکمهها و دیگر اجزای کلیک شدنی، در نظر گرفته شود، کاربران خیلی سادهتر میتوانند آنها را ببینند و کلیک کنند. قانون Fitt’s که ۶۰ سال پیش توسط روانشناسی به نام Paul Fitts ارائه شد، شامل یک تابع ریاضی است که زمان رسیدن به مقصدی را تابعی از ابعاد مقصد و مصافت مبدا تا مقصد تعریف میکند به عبارت سادهتر هدفهایی که دارای اندازههای بزرگتر و یا فاصله کمتری از ما هستند حرکت به سمت آنها راحت تر انجام میشود. بنابراین کاربران زمان بیشتری را باید صرف کلیک کردن بر روی دکمهها، منوها و دیگر اجزای صفحه که از آنها دورتر و یا کوچکتر هستند هزینه کنند. بر فرض مثال فاصله بین اجزای منوها که با PADDING نشان داده میشود، میتواند باعث ایجاد فضای کلیک شدنی مناسبی برای آنها شود که همان بیانکننده بزرگتر کردن اهداف مهم در صفحه است.

ایده۳۹. آسودگی کاربر / نمایش سریع صفحه بهجای خسته کردن کاربر از کندی!
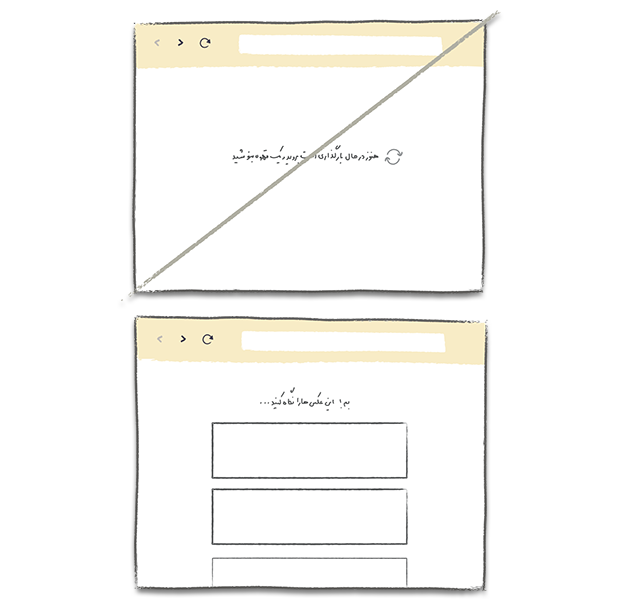
سعی داشته باشید که بارگذاری صفحه اولیه را برای کاربران سریعتر کنید و صفحه را به گونهای طراحی کنید که کاربر احساس کند عملیات او به سرعت در حال انجام است، در نظر داشته باشید که هر ثانیه، کاربر بیشتر منتظر بماند، امکان از دست دادن او بیشتر خواهد شد (البته نه در همه موارد همانند عابر بانکها با چرخنده بارگذاری کند!). یکی از روشهایی که زمان بارگذاری صفحهی ما را کاهش میدهد بهینهسازی کدها و تصاویر است. روش دیگر برای اینکه کاربران احساس کندی نکنند و منتظر بمانند، استفاده از روشهای روانشناسی است که برای این کار دو روش میتواند استفاده شود: ۱- نشان دادن نوار پیشروی ۲- مشغول نگه داشتن کاربر با یک چیز دیگر در زمان بارگذاری (مثلا چرخنده بارگذاری سریع نه کند! یا استفاده از تصاویر از پیش بارگذاری شده تا صفحه اصلی بارگذاری شود)

ایده۴۰. آسودگی کاربر / بهتر است که امکان استفاده از کلیدهای کیبرد را هم برای کاربر فراهم کنید
هنگامیکه محصولی پرکاربرد دارید، بهترین کار این است که کاربران دائمی محصولتان که همه روزه از آن استفاده کرده و در آن وقت صرف میکنند را در نظر بگیرید. از دید روانشناسی کاربر بیشتر به دنبال این است که از طریق کیبرد یک مسیر را در کمترین زمان ممکن طی کند و به نتیجه برسد. کلیدهای میانبر یکبار برای همیشه به خاطر کاربر میمانند و از آن پس میتوانند بیشتر از کلیدهای گرافیکی سرعت عملکردی را بالا ببرند. برای مثال میتوان کاربرد دکمههای نشانگر کیبرد را در همین وب سایت مثال زد که از طریق آن میتوانید نکتههای قبل یا بعد را مطالعه کنید.

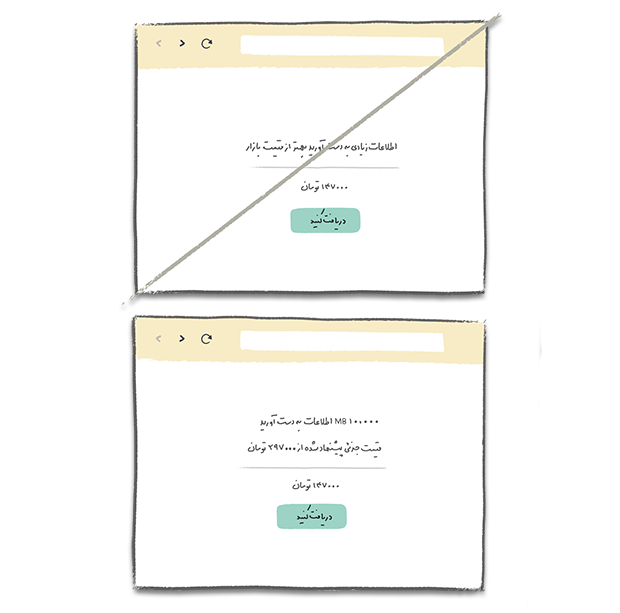
ایده۴۱. افزایش فروش و توسعه کار / کاربران را از سود و هزینهای که بابت خرید میکنند، آگاه سازید
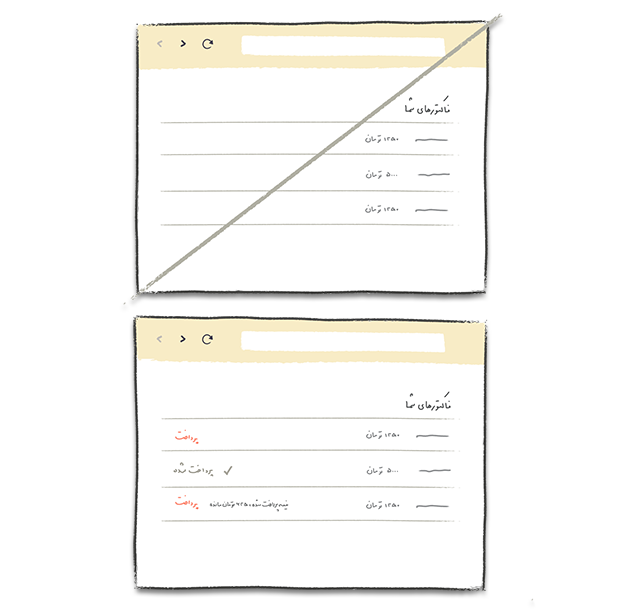
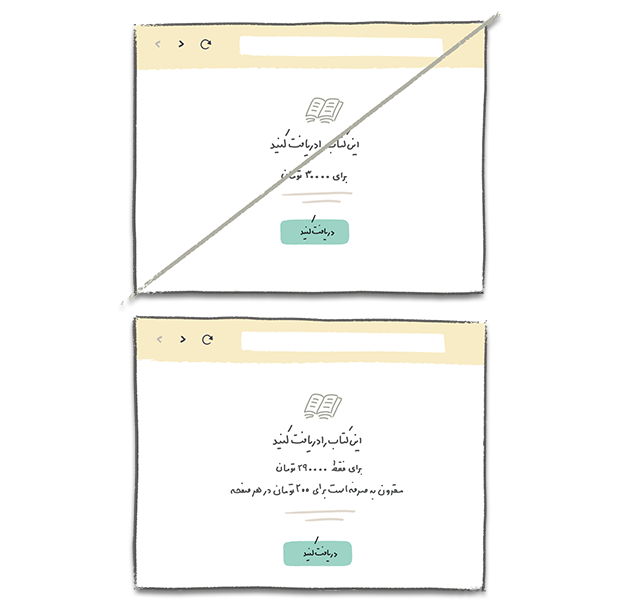
برای فروش محصولات ویژه خود، حتما این نکته را در نظر داشته باشید که کاربران همیشه برای حفظ و کاهش مخارج خود مقاوت میکنند و تعصب خاصی نسبت به آن دارند، به عنوان مثال اگر میخواهید محصولی را بفروشید که دارای تخفیف ویژهای است، حتما قیمت اصلی آن محصول را ذکر کنید و همچنین ویژگی اصلی محصول را نیز اعلام کنید، در این صورت کاربران یا به عبارتی بهتر مشتریان، مقاومت کمتری نسبت به خرید محصول انجام خواهند داد. اگر محصول ویژهای دارید و روی آن تخفیف ویژهای گذاشتهاید، مشتری را قانع به خرید کنید، هر تولیدکنندهای یک قیمت خردهفروشی برای محصول خود در نظر میگیرد برای حفظ تعادل در قیمت محصولات، شما میتوانید اگر تخفیفی ارائه کردهاید، با نوشتن دقیق قیمت خردهفروشی این محصول و میزان تخفیف خود، مشتری را تا حدود زیادی برای خرید قانع کنید.

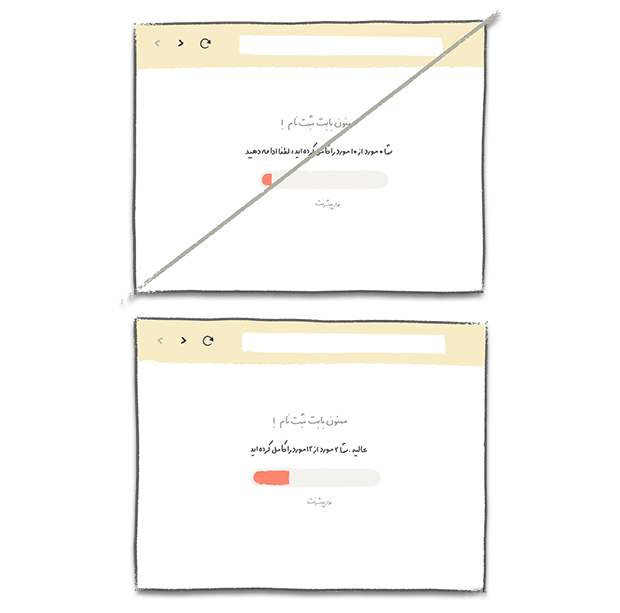
ایده۴۲. افزایش فروش و توسعه کار / برای شروع کار از پروگرس بار خالی شروع نکنید
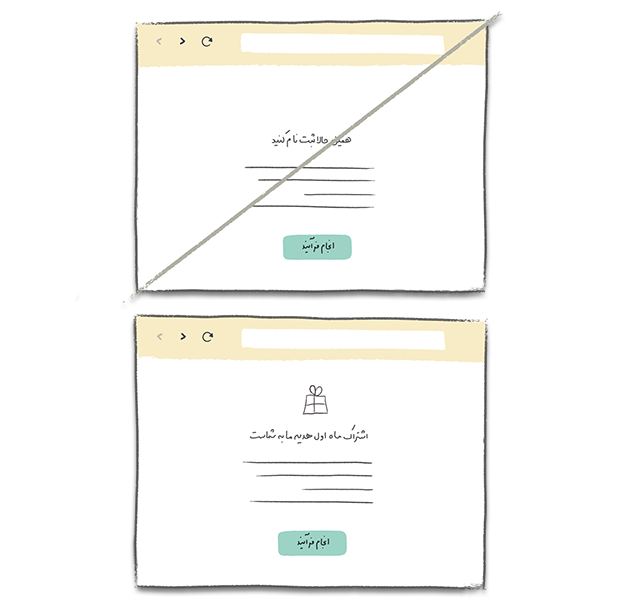
عموماً انگیره بیشتری برای انجام امور نیمه تمام و رو به اتمام وجود دارد. همچنین برای کامل کردن و به نتیجه رساندن امور، پروگرس بار، کارایی بالاتری دارد. برخی کمپانیها برای کامل کردن جزییات ثبت نام جایزه در نظر میگیرند. شرکتهای بزرگی که در کشورهای توسعه یافته هستند از این روش برای سرعت بخشیدن به روند مذکور استفاده میکنند و این موضوع با استقبال بسیاری روبرو شده است. بنابراین تلاش کنید تا به کاربران این حس را منتقل کنید که اتفاق افتادن موضوعی بسیار نزدیک است.

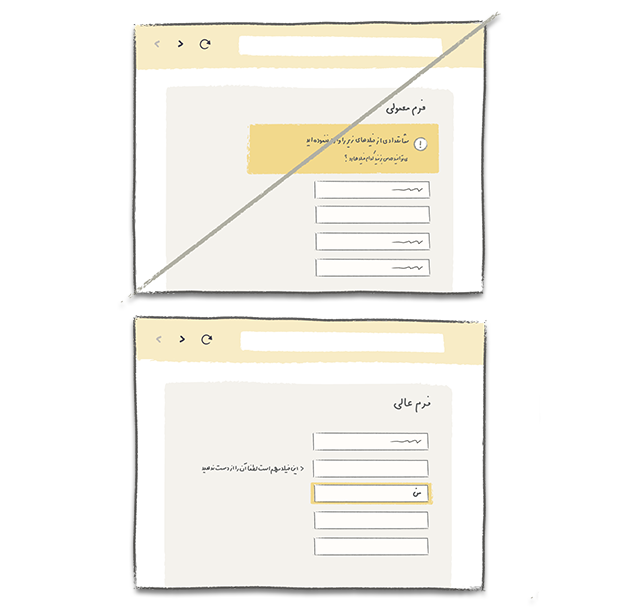
ایده۴۳. آسودگی کاربر / تلاش کنید کاربر را از پیشرفتش در هر مرحله آگاه سازید
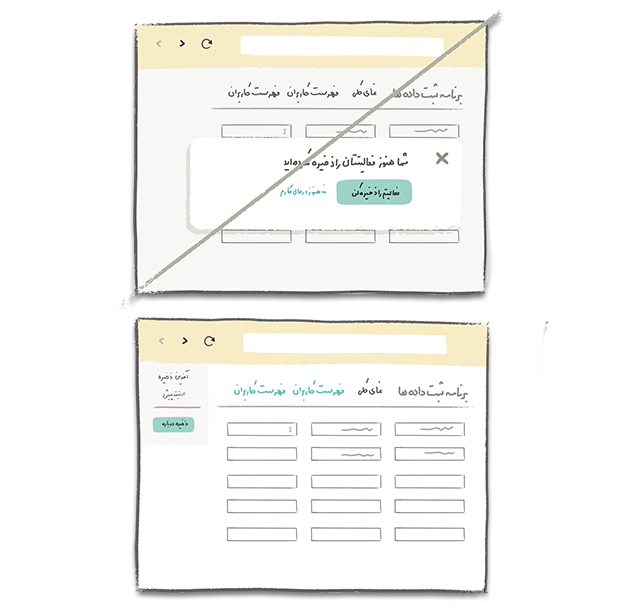
اعلام پیشرفت کاربر در هر مرحله باعث میشود بتوان به مرور مجموعه اطلاعات زیادی را از او دریافت کرد. این یک روش برای تکمیل فرمهای سخت و طاقت فرسا است تا برای کاربر احساس خستگی ایجاد نکند. بهطور معمول این روش با ایجاد انیمیشنهایی نظیر اسلاید همراه است. همچنین در مواقعی که در یک فرم تعداد زیاد فیلدها کاربر را میترساند این روش به حذف فیلدهای اضافی و بازگردانی یک حس خوب به کاربر کمک خواهد کرد.

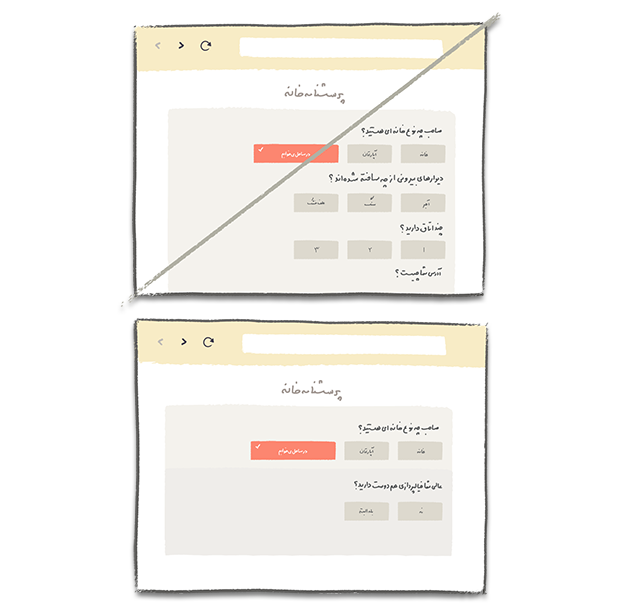
ایده۴۴. افزایش فروش و توسعه کار / تعهدهای کوچکتر بهجای تعهدات بزرگ
معمولا افراد، کارهای جزئی را بیشتر دوست دارند و علاقه بیشتری نسبت به کارهای کوچکتر و کاربردیتر دارند به عنوان مثال خرید اشتراک ماهیانه و سالیانه یک سایت را در نظر بگیرید، اکثر کاربران، اشتراک ماهیانه را خریداری میکنند! چرا ؟ بزرگترین دلیل این است که شما چطور تعهد میدهید که به مدت یکسال حضور فعال داشته باشید که بتوانید به او خدمات بدهید و البته کلی دلایل مادی و غیرمادی دیگر. بنابراین تعهدهای کوچکتر باعث جذب افراد بیشتری خواهد شد. در کل روند پیشرفت کارهای کوچک و متصل به هم میتواند موفقیتآمیزتر باشد. اگر بخواهیم مثالی دیگر بزنیم، یک پکیج لوازم التحریر را برای فروش در نظر بگیرید، ممکن است افرادی باشند که فقط بخشی از این پکیج را بخواهند خریداری کنند، اگر شما برای این مورد، شرایطی را محیا نکرده باشید ضرر زیادی خواهید کرد، با تقسیم کردن فروش این پکیج میتوانید وسعت افراد خریدار را بیشتر و بیشتر کنید.

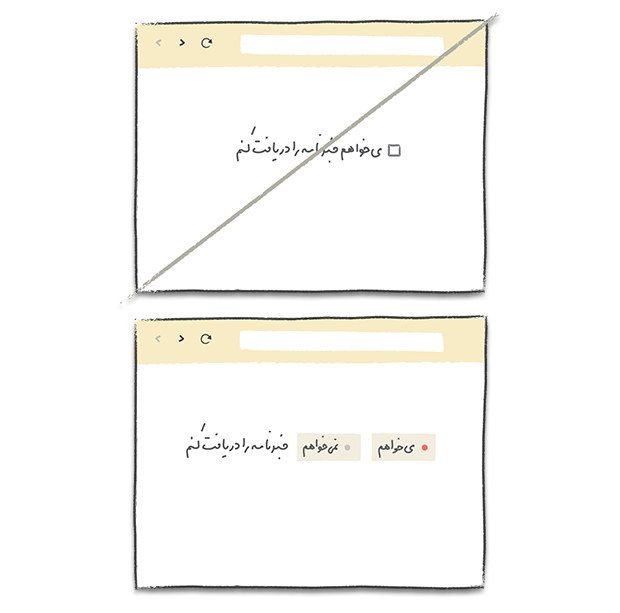
ایده۴۵. آسودگی کاربر / همیشه نمیتوان جایگزینی برای modalها در نظر گرفت
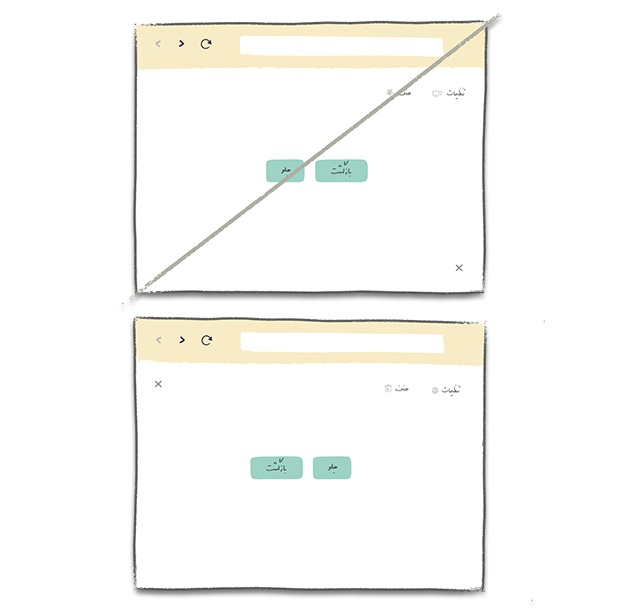
ویندوز مودال یا دیالوگ باکس خواه ناخواه باعث ایجاد جلب توجه میشوند و جلب توجه اشخاص میتواند مورد خوشحال کنندهای باشد اما مشکل اینجاست که Modalها، معمولاً با مشکلات ناخوشایندی همراه هستند. اول ازهمه Modalها میتوانند کاربران را از اجرای عملیاتهای مختلف در وب سایت شما منع کنند، همچنین برای بعضی از کاربران خارج شدن از صفحه را سخت میکند. دیالوگ باکس هم در اغلب مواردی که کار داده شده به کامپیوتر متوقف میشود خطا ایجاد میکند که این مسئله برای کاربر آزاردهنده است. در نهایت اینکه اگر یک نفر تسکهای زیادی داشته باشد و برای عملیاتهای دیگر آماده نباشد Modalها میتوانند با ایجاد وقفه خنثی شوند. حال چرا ما متدهای اسلایدی و آنلاین دیگری را درنظر نگیریم تا مزاحمتها را کمتر کنیم و به همان اندازه نظر مردم را جلب کنیم، راههای زیادی است که میتوان پیغامی را به کاربران نشان داد بدون اینکه باعث ایجاد اذیت برای کاربران باشد.

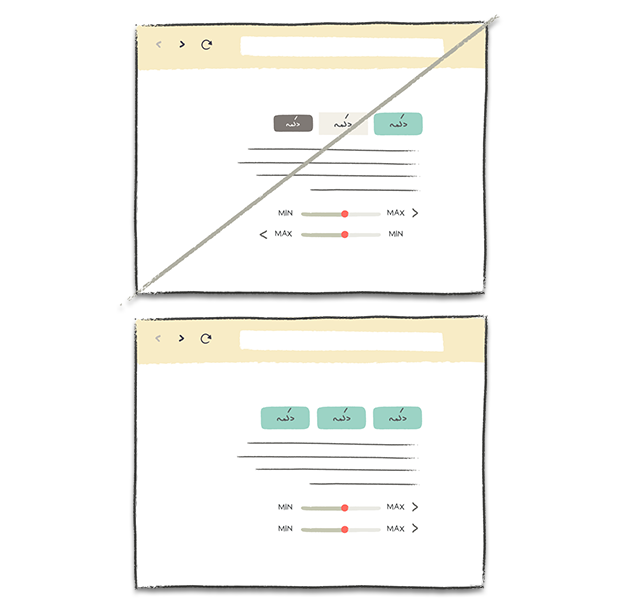
ایده۴۶. آسودگی کاربر / استفاده از کنترلرهای چندکاره بهجای تعدد در کنترلر
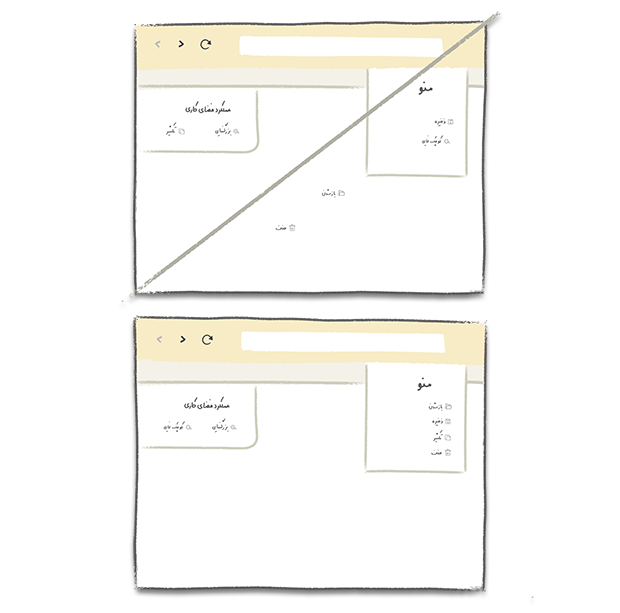
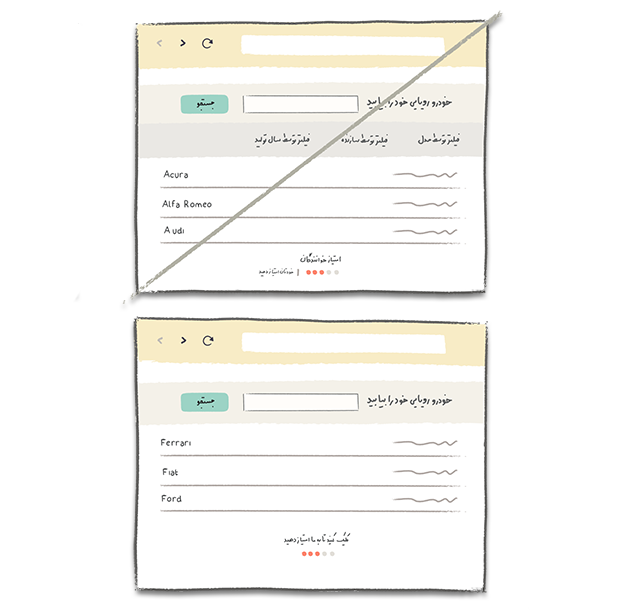
سادگی در طراحی از ارزش بالایی برخوردار است زیرا برقراری ارتباط را ساده میکند. در هم و بر همی زیاد و همچنین بخشهای زیاد میتواند حوصله سر بر باشد و این موضوع حجم مشکلات را بالا میبرد. یکی از راههای بالا بردن کارایی با توجه به موضوع رابط کاربری استفاده از کنترلرهای چند منظوره است. به این معنا که شما از یک کنترلر استفاده میکنید اما چندین عملیات انجام میشود. برای مثال ما میتوانیم یک تکست باکس برای جستجو ایجاد کنیم و تمامی موارد را در پشت پرده فیلتر کنیم بنابراین دیگر به دکمههایی برای فیلترهای اضافی در رابط کاربری نیست. ما حتی میتوانیم یک بخش رتبهبندی برای عملیات جستجو در نظر بگیریم. استفاده از یک کنترلر چندمنظوره هر چند بهترین راه نیست اما ساده است و کارایی بالایی دارد، البته برای مواردی که جستجو در آنها از ارزش بالایی برخوردار است کارایی ندارند. این مورد برای بینندهها که حوصله بالایی ندارند کاربرد بالایی دارد تا در کوتاهترین زمان به نتیجه دلخواه خود برسند. و بالاخره سعی کنید با دقت ازین کنترلرها استفاده کنید و در اجرای آن زیادهروی نکنید.

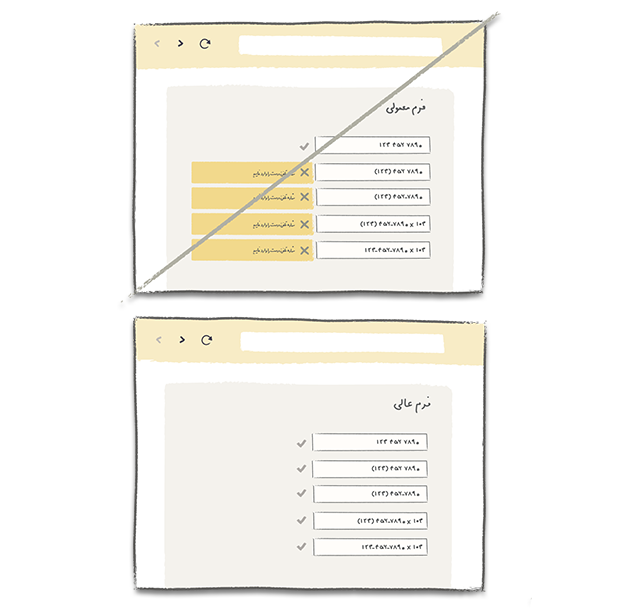
ایده۴۷. آسودگی کاربر / در کنار آیکون شرح آنها را نیز قرار دهید
استفاده از آیکونها و متون در کنار هم برای توضیح نوع کارکرد هر دکمه قادر خواهد بود تا مقداری از ابهامات را از بین ببرد. برای مثال یک آیکون فلش رو به پایین را در نظر بگیرید، از دید شما این آیکون نشان دهنده حرکت چیزی رو به پایین است یا دانلود؟ یا مثلاً آیکون x نشاندهنده کدام است خروج، حذف و یا غیرفعّال کردن؟! مشکلات بیشتر خواهند شد وقتی برای وب سایت از یک طراحی ساده استفاده شده باشد و زمان کافی نداشته باشیم تا کارکرد هر آیکون را به کاربر توضیح دهیم. راه حل این مشکل قابل فهم کردن آیکونهاست که این راه با استفاده از لیبلهای متنی بهتر رخ خواهد داد. درصورتیکه مشکل کمبود جا در طرح خود دارید میتوانید از حالتی استفاده کنید که توضیحات در زمان حرکت موس روی هر آیکون نشان داده شود (تولتیپ).

ایده۴۸. آسودگی کاربر / زبان طبیعی را جایگزین زبان ساده و خشک در طراحی رابط کاربری خود کنید
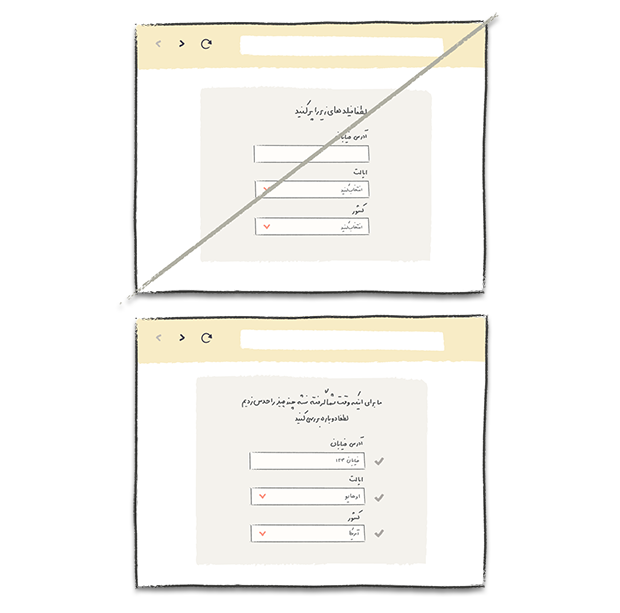
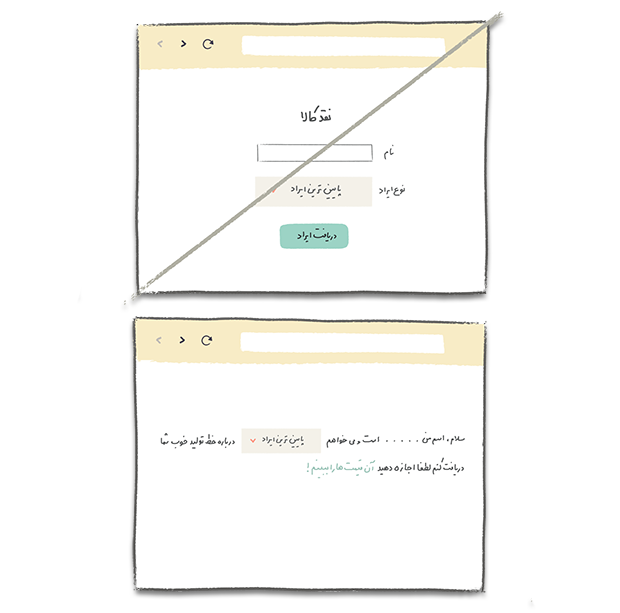
زبان طبیعی نوعی از رابط کاربری است که کاربران میتوانند بهصورت روزمره که با دیگران ارتباط برقرار میکنند با سیستم شما نیز همانگونه ارتباط برقرار کنند، با استفاده از این زبان کاربران میتوانند با هر ویجت و دستگاه هوشمندی، سادهتر ارتباط برقرار کنند برای همین اصطلاحاً به آن یک رابط کاربری میگویند، یک مثال خواهیم زد که مفهوم آن را بهتر درک کنید تا بتوانید در وب سایت خود به صورت عملی از آن استفاده کنید.
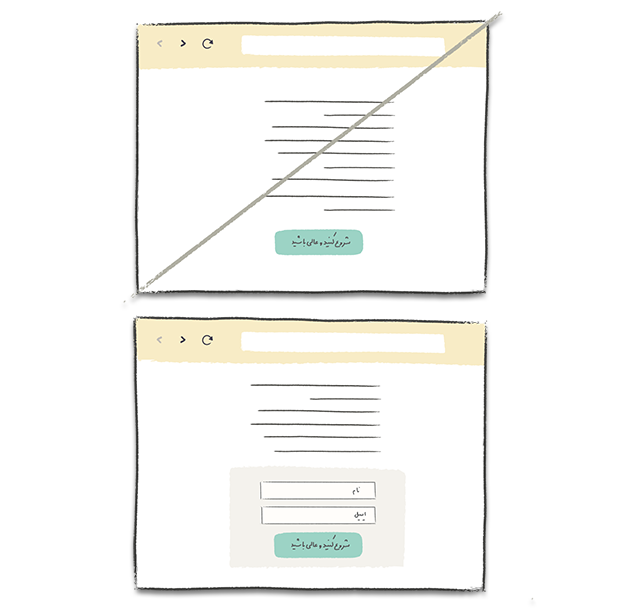
فرض کنید شما میخواهید در یک تور مسافرتی ثبت نام کنید، پس از این که اطلاعات خود را بهصورت گزینهای و فیلد به فیلد وارد کردید، سیستم یک توضیح کامل با اطلاعاتی که شما وارد کردید به شما میدهد، مثلا جناب آقای حسینی شما در تاریخ اطلاعات شما نسبت به ثبت تور شهر اطلاعات شما اقدام نمودهاید و نوع حرکت سفر بهصورت اطلاعات شما میباشد و …
مثال بالا یک نمونه بارز از زبان طبیعی بود که در یک وب سایت آژانس مسافرتی استفاده شد شما هم میتوانید از این نوع زبان در وب سایت خود بهرهمند شوید، کاربران خیلی راحتتر و البته مجذوبکنندهتر میتوانند با سیستم شما کار کنند، همانطور که در تصویر زیر مشاهد میکنید یک فرم وجود دارد که اطلاعات کاربر را در یک جمله نگارشی دریافت میکند که برای کاربر بسیار دلچسب است اما در مقابل یک فرم دیگر وجود دارد که کاملا خشک و بی روح است و تفاوتهای بسیار زیادی در این دو وجود خواهد داشت. البه باید گفت که دستیاران صوتی گوشیهای هوشمند همانند Siri و Cortana نیز جزو زبان طبیعی محسوب میشوند چون پاسخ شما را بهصورت یک جمله نگارشی جواب میدهند و همچنین جستجوگرهای اینترنتی را هم میتوان جز این دسته قرار داد و مثالهای بسیار زیادی میشود زد که حتماً خودتان به آنها رسیدهاید و بارها و بارها آنها را دیدهاید، این زبان طبیعی است! زبانی که شما و دیگر افراد با استفاده از آن سادهتر با کامپیوتر ارتباط برقرار میکنید.
ایده۴۹. آسودگی کاربر / سعی کنید بهجای محافظهکار بودن، کنجکاوی بازدیدکننده را برانگیزید
تحریک کردن کنجکاوی یوزر، تاکتیکی است که از طریق ارایه دادن اطلاعاتی مختصر راجع به موضوع، شخص را به سمت هدف خاصی سوق میدهد. مثالهایی از این تکنیک میتواند یک فصل نمونه، نسخه آزمایشی راجع به موضوع، یک بخش آموزشی یا برخی از مطالب باشد که شما را به عنوان یک یوزر وادار به انجام بعضی از اعمال میکنند. فشار آوردن به شما، مشتریها یا نمونه اعمالی که شما را در مسیر خاصی هدایت میکنند همگی راههای مناسبی برای انجام این تکنیک هستند. همانطور که مشهود است یکی دیگر از راههای رسیدن به تکنیک برانگیختن کنجکاوی، این است که مسیرهای به نتیجه نرسیدن در یک پروسه را نیز در پیش روی یوزر قرار دهید و البته همیشه بهترین راه برای هدایت یوزر دادن انگیزه خاصی به وی نیست بلکه گاهی باید یوزر را گرسنه و منتظر نگاه داشت.

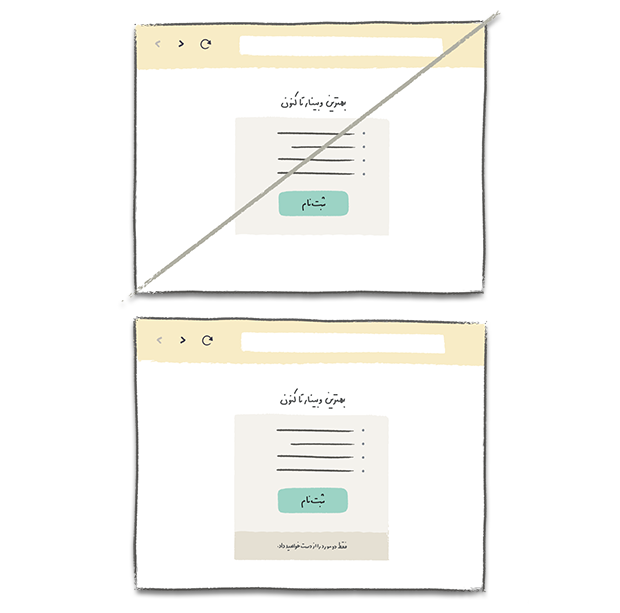
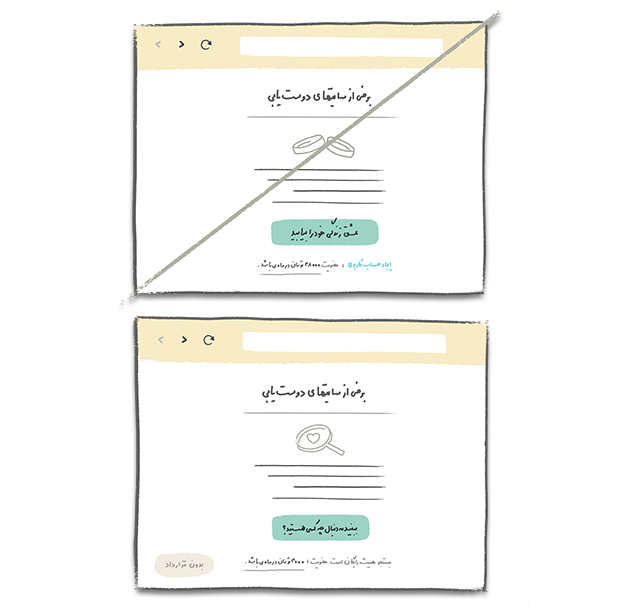
ایده۵۰. آسودگی کاربر / به کاربران اطمینانخاطر بدهید
وقتی که یک عملیات فروش را درحالتی بسته نگه دارید، اعتماد کاربر را از دست میدهید. به جای این کار به کاربر تضمین و اطمینان خاطر بدهید. مثلاً جملاتی مانند: «از خریدتان راضی خواهید بود» یا «پرداخت شما امن است» یا «هزینه ارسال رایگان است» یا «هر موقع بخواهید میتوانید عملیات خرید را کنسل کنید» و غیره. با این کار به مشتری میگویید همه چیز خوب است و همه چیز به خوبی پیش خواهد رفت. نگران نباشید، شاد باشید. قراردادن یک چرخه مثبت از خرید در دید کاربر مسلماً ارزش امتحان کردن به عنوان یک تاکتیک جایگزین را دارد.

ایده۵۱. افزایش فروش و توسعه کار / بهجای استفاده از قیمتهای ساده از فریبندگی قیمت استفاده کنید
شما میتوانید به مردم اجازه دهید که در مورد قیمت اجناس یا محصولاتتان بهصورت کاملاً خودرأی قضاوت کنند، همچنین میتوانید در تصمیمگیری به آنها کمک کنید. اگر تصمیم دارید از سادگی انسانها استفاده کنید، میتوانید قیمتها را بهصورتی نشان دهید که پیشنهادتان ارزشمندتر بهنظر برسد. به زبان سادهتر شما میتوانید برای شروع از کلمات کلیشهای مانند «فقط»، «به صرفه» یا «قیمت ناچیز» در کنار قیمت استفاده کنید. سپس قیمت میتواند به یک واحد قیمتی شکسته شود (مثلاً: برای یک کتاب میتوان گفت برای هر برگ این کتاب فقط ۳۰ ریال میپردازید، تا اینکه بگوییم قیمت این کتاب فقط ۳۰۰۰ تومان است، یا مثال دیگر میتواند به این صورت باشد که عضویت درسایت ما روزی ۱۶۶تومان برای شما هزینه دارد، تا بگوییم عضویت ماهانه ۵۰۰۰تومان است.) بعلاوه قیمتهای زیاد و وحشتآور را بهجای اینکه با یک عدد تمام نشان دهیم میتوان با یک عدد ۹ در پایان نشان داد (مثلاً به جای ۳۰۰۰ بگویید ۲۹۹۹). و در نهایت، سعی کنید قیمتها را با رقمهای کمتری نشان دهید. (مثلاً به جای اینکه قیمت را ۳۰۰۰.۰۰ تومان بزنید کافی است فقط ۳۰۰۰ تومان را تایپ کنید) تا یکی دیگر از اثرات فریبندگی قیمت را نیز بکار برده باشید.

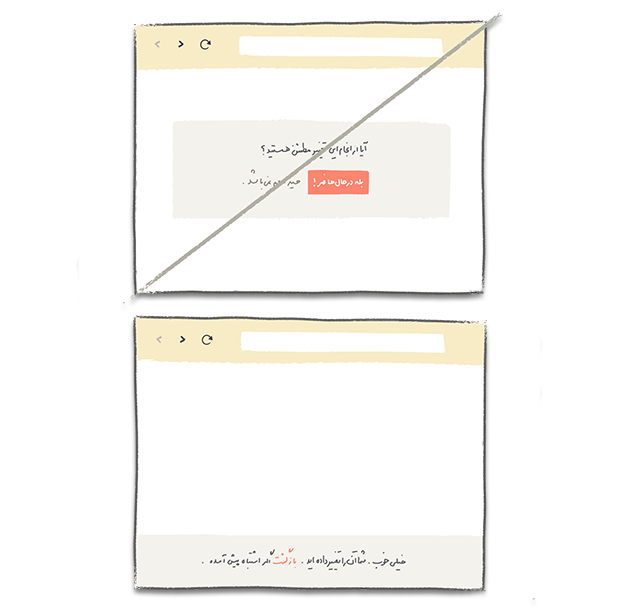
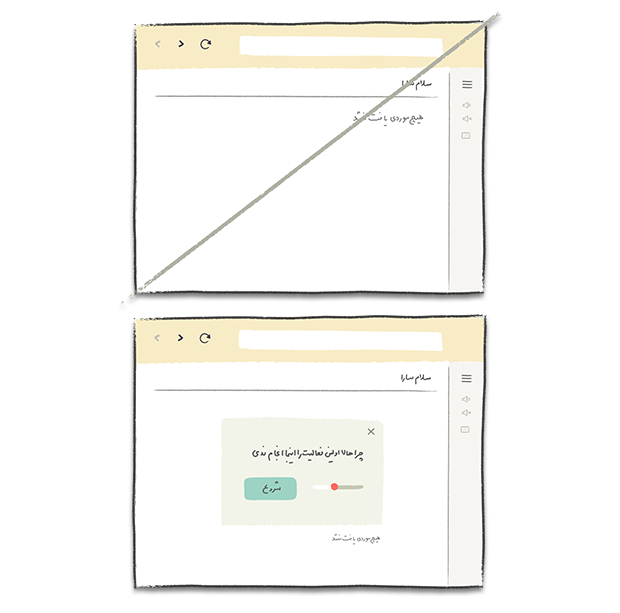
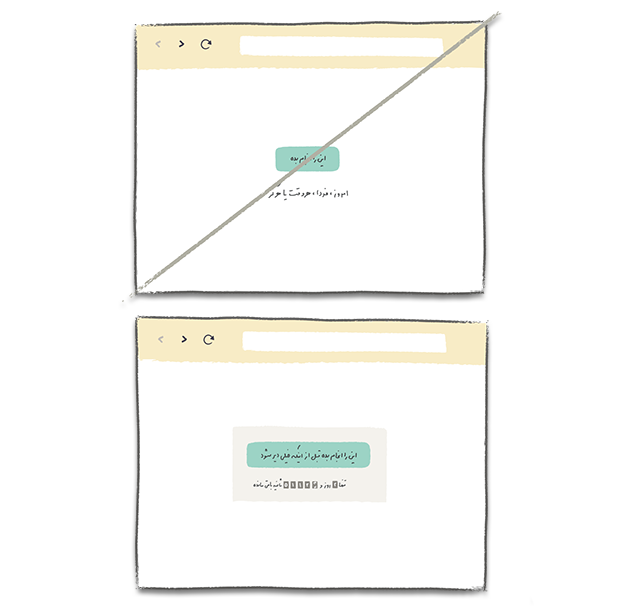
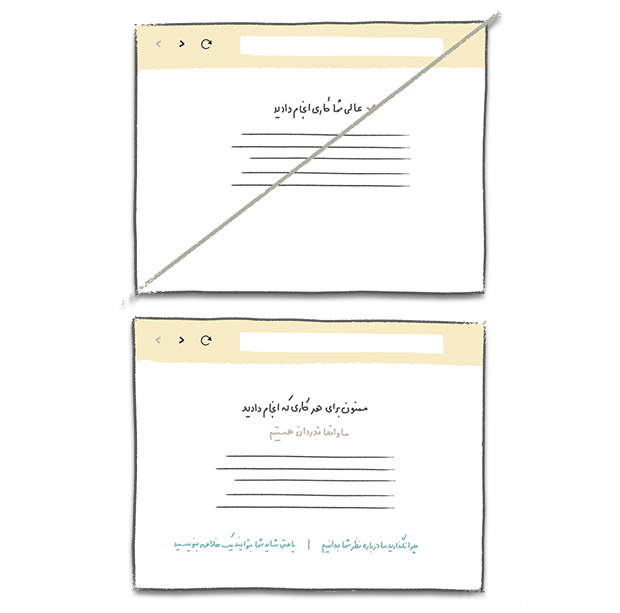
ایده۵۲. افزایش فروش و توسعه کار / بهجای یک پیام ساده برای تایید یک فرآیند از کاربران تشکر کنید
تشکر کردن از مردم میتواند شما، تجارت شما، محصول یا UI شما را انسان دوستانهتر نشان دهد به این صورت که قدردانی کردن و اهمیت دادنتان به دیگران را انتقال میدهد. البته تشکر کردن بعد از تکمیل شدن یک سری اعمال توسط دیگری صورت میگیرد و از یک بازخورد ساده خیلی بیشتر است. علاوه بر این سپاسگذاری در UI میتواند به عنوان راهی برای استنتاج صبحتها یا اعمال بعدی استفاده شود. بنابراین طبیعتاً، صفحه تشکر یک محل عالی برای پیشنهاد دادن عمل انتخابی بعدی به مشتری یا کاربر است. متشکرم که این مطلب را تا انتها دنبال کردید.

منبع: uitips



دیدگاهها بسته شده است.